在上一篇DOM的基础上,继续案例的实践。
一:案例
1.禁用文本框
1 2 3 4 5Title 6 7 8 9 10 16 17
效果:

2.点击超链接,在下面出现一个大图
1 2 3 4 5Title 6 7 8 910 11
12 18 19
效果:

3.相册
效果:

4.隔行变色
1 2 3 4 5Title 6 11 12 13 14
- 15
- 色白板擦 16
- 无色的农维年费 17
- 列为可能粉扑舞IE牛排 18
- 明晚地玻尿酸单车呢 19
- 依然未必 20
- 美津浓你后悔 21
- 不能说地方居委会吃 22
- <问客服部农委非农> 23
效果:

5.鼠标经过变色
这里这要是鼠标的事件。
1 2 3 4 5Title 6 11 12 13 14
- 15
- 色白板擦 16
- 无色的农维年费 17
- 列为可能粉扑舞IE牛排 18
- 明晚地玻尿酸单车呢 19
- 依然未必 20
- 美津浓你后悔 21
- 不能说地方居委会吃 22
- <问客服部农委非农> 23
效果:

6.鼠标经过二维码的展示与离开
效果:

7.根据表单标签的name值,获取value
有一个新的函数
1 2 3 4 5Title 6 7 8 9 10 11 12 13 22 23
效果:

8.根据类的样式来获取元素
有新函数,但是兼容性需要考虑,因为属于H5的
1 2 3 4 5Title 6 20 21 22额佛典欧恩
23么破门委们
24 读课文你发我呢25 拍农产品2627 23233223ljhfnpoweijfn2829 30 42 43
效果:

9.根据选择器获取元素
这个是根据id来获取。
也属于H5的。
1 2 3 4 5Title 6 7 8 9 15 16
效果:

10.获取焦点与失去焦点
主要是失去焦点与获取焦点的事件
1 2 3 4 5Title 6 7 8 9 10 25 26
11.innerText,textContext,与兼容代码
说明在代码中。
1 2 3 4 5Title 6 13 14 15 16 17 39 40
效果:

12.innerHtml
所有的浏览器都支持。
所以,推荐使用。
主要的功能是在标签中设置新的html标签内容,有显示效果。
二:自定义属性
1.获取li的自定义属性
获取自定义属性,使用getAttribute函数。直接点是不能获取的。
1 2 3 4 5Title 6 12 13 14
- 15
- 数学 16
- 英语 17
- 语文 18
- 体育 19
效果:

2.给标签添加自定义属性
使用setAttribute函数。
1 2 3 4 5Title 6 12 13 14
- 15
- 数学 16
- 英语 17
- 语文 18
- 体育 19
3.移除自定义属性
使用removeAttribute函数。
1 2 3 4 5Title 6 13 14 15 16 17 22 23
移除类样式:
这种方式,看效果后,知道是清除不干净的。
1 2 3 4 5Title 6 13 14 15 16 17 22 23
效果:

4.删除自带的属性
可以继续使用removeAttribute函数。
这样清除属性更加干净。
1 2 3 4 5Title 6 13 14 15 16 17 22 23
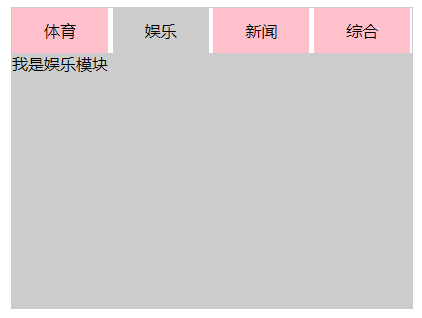
三:tab切换案例
1.程序
1 2 3 4 5Title 6 51 52 535469 97 9855 体育56 娱乐57 新闻58 综合5960616862
67- 我是体育模块
63- 我是娱乐模块
64- 我是新闻模块
65- 我是综合模块
66
效果:

 16
16  19
19  22
22  25
25  38
38